Eleventy y Storyblok - Mi combinación perfecta
Esta página también está disponible en: English
Tiempo de lectura: 7 minsEste es el primer post de una serie de artículos sobre "Eleventy y Storyblok" con la que aprender cómo utilizar esta combinación para crear un proyecto web.
Si me conoces, ya sabes que soy muy fan de Eleventy. Hasta la fecha, es mi elección favorita para crear un proyecto estático. Pero puedes hacer muchas más cosas con 11ty. ¡Incluso puedes crear una SPA! La única pega al intentar escalar mis proyectos personales con este SSG es la falta de un CMS para generar el contenido.
No me malinterpretes. Me siento muy cómoda escribiendo en Markdown, pero a veces echo de menos el poder de un CMS para comprobar errores gramaticales o previsualizar el contenido de forma más fácil que levantar el proyecto en local.
Y es por esto que empecé a investigar cómo integrar un headless CMS en un proyecto que use Eleventy. Y tras investigar varias opciones, me enamoré de Storyblok.
En este artículo te cuento por qué elegí estas opciones, esperando que tú también te enamores de ellas.
Eleventy, un generador de sitios estáticos más sencillo #
En resumen, 11ty crea builds rápidas y webs aún más rápidas. Eso es justo lo que busco cuando empiezo un nuevo proyecto, por lo que Eleventy parecía estar hecho para mis necesidades. Pero dejemos que los datos hablen por sí solos.
Eleventy ejecutó un benchmark de x4000 archivos Markdown (tienes toda la información de la prueba en este repositorio open source y los resultados de la misma en este artículo), y la performance de Eleventy es increíble:
| Name | Building ×4000 MD Files | |
|---|---|---|
| Eleventy | 1.93s | |
| Astro | 22.90s | |
| Gatsby | 29.05s | |
| Next.js | 70.65s | |
La performance es importante, pero también lo es la develoepr experience. Y es que me encanta la versatilidady de 11ty: puedes crear un proyecto y elegir entre distintos lenguajes de template como HTML, Markdown, Nunjucks, Liquid, WebC, entre otros. ¡Incluso puedes hacer override del lenguaje de template si lo necesitas!
Además, hay muchos plugins oficiales que puedes integrar en tu proyecto para fácilmente llevarlo al siguiente nivel. O puedes también integrar plugins creados por la comunidad.
Y es que esto es importante para mí: Eleventy tiene una comunidad muy activa que ayuda a que este SSG sea una excelente opción.
Por ejemplo, puedes configurar tus templages fácilmente usando data keys como permalinks, layouts, pagination, tags, etc. E integrar plugins como Image (para generar y redimensionar imágenes), RSS, i18n (internacionalización), Navigation (¡también para breadcrumbs!), Shopify (importar tus productos de Shopify, páginas y colecciones como global data), y mucho más.
Pero no te fíes solo de mi palabra y mira quién confía en Eleventy para construir sus proyectos:
NASA
Cern
TC39
W3C
Google
Netlify
web.dev
MIT
Stanford
V8
Chrome Developers
Foursquare
CSS Tricks
WebPageTest
A11Y Project
NOAA
United Kingdom (gov)
France (gov)
Stack Overflow
Lit
Glitch
Stackblitz
Open Web Docs
jamstack.org
Greenpeace
CSIS
ESLint
Mocha
reveal.js
Panic
Filament Group
Set Studio
Ookla
Khan Academy
Basecamp
Snowpack
ffconf
UX London
Nordhealth
Orange
Univ. of Wisconsin-Madison
California (gov)
Red Hat
Just Eat Takeaway
- …and more
Storyblok, el camino hacia el contenido moderno #
Como puedes ver, Eleventy es un SSG súper potente que proporciona una excelente DX. Sin embargo, si tu proyecto tiene personas creando artículos y páginas, probablemente no tendrán el mismo nivel de entusiasmo que las personas de desarrollo. Crear contenido directamente en un proyecto SSG puede ser complicado hasta que se acostumbran a escribir usando Markdown u otras opciones del proyecto.
Y es por esto que implementar un headless CMS es una gran solución para solventar este problema. Como dije antes, tras investigar varias opciones, me enamoré de Storyblok, y me darás la razón tras leer este artíuclo.
Pero retrocedamos un poco antes de seguir.
¿Qué es un headless CMS? #
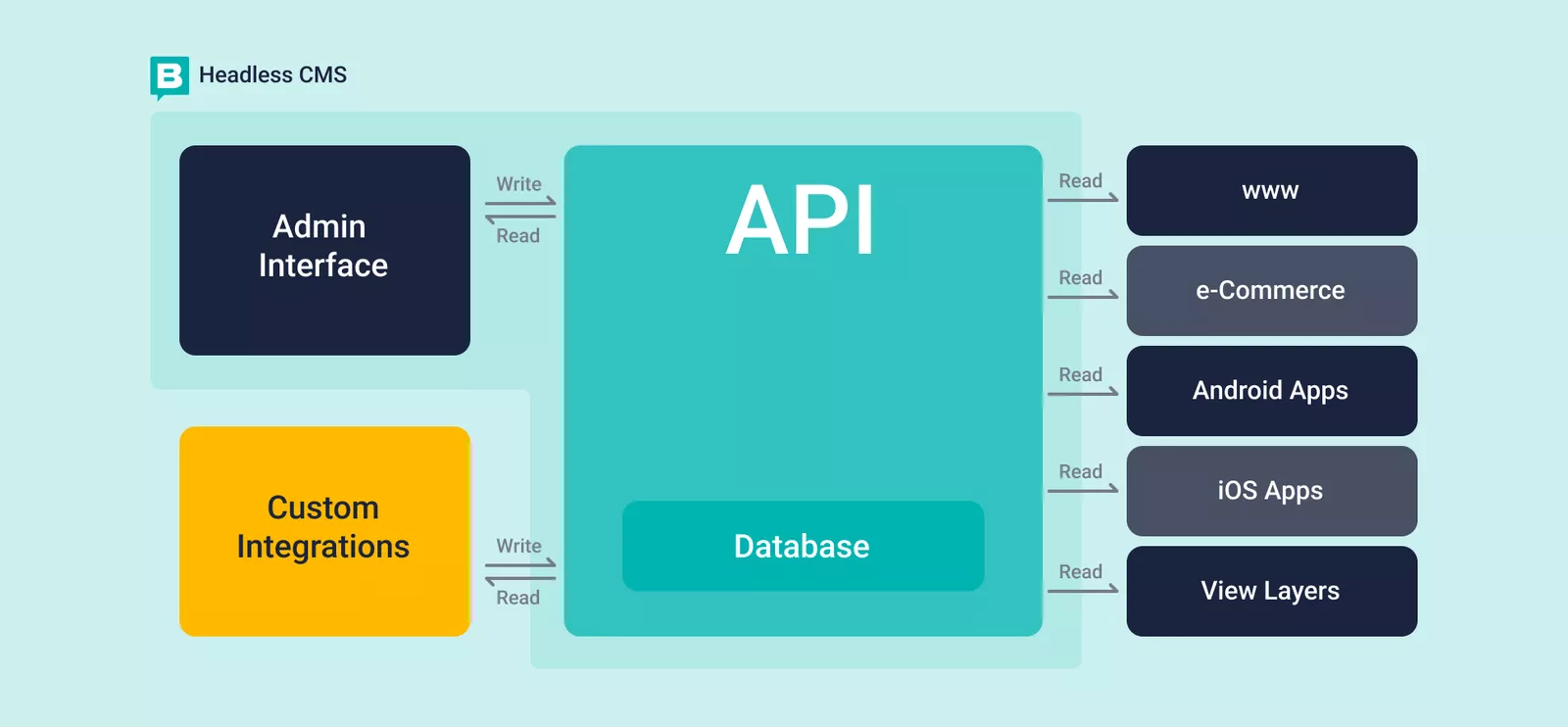
Un CMS headless es un sistema backend de gestión de contenidos web que actúa como repositorio de contenidos. El contenido se expone a través de una API para mostrarse en cualquier dispositivo, sin ningún front-end integrado. Esto hace que tengas por separado los datos (body) de su visualización (head).
Separar estos dos elementos te da mucha libertad para integrar Storyblok en cualquier tipo de proyecto como webs, ecommerce o inluso apps. Además, el equipo de desarrollo puede utilizar la tecnología que quieran sin tener que preocuparse por cómo les afectará al front mientras el equipo de contenidos puede reutilizar el contenido en cualquier tipo de dispositivo porque los datos no están vinculados a un canal único o específico.

¿Por qué Storyblok? #
Storyblok es un headless CMS diseñado para empoderar a content stakeholders mientras proporciona una arquitectura cloud-native y headless que permite a desarrollo trabajar con cualquier tecnología sin esfuerzo.
Aquí tienes algunas de sus características más destacables:
- Headless: Puedes integrar Storyblok en cualquier proyecto front-end porque es una solución headless. Además, puedes cambiar tu front-end y migrar fácilmente tu contenido de una tecnología a otra.
- Cloud-native: No tienes que hostearlo. Storyblok lo hace por ti.
- Internacionalización: Gestión multiidioma excelente. Puedes gestionar tus traducciones a tres niveles distintos: campo, directorio o espacio. Esto te permite escoger el enfoque que mejor se ajuste a tu proyecto.
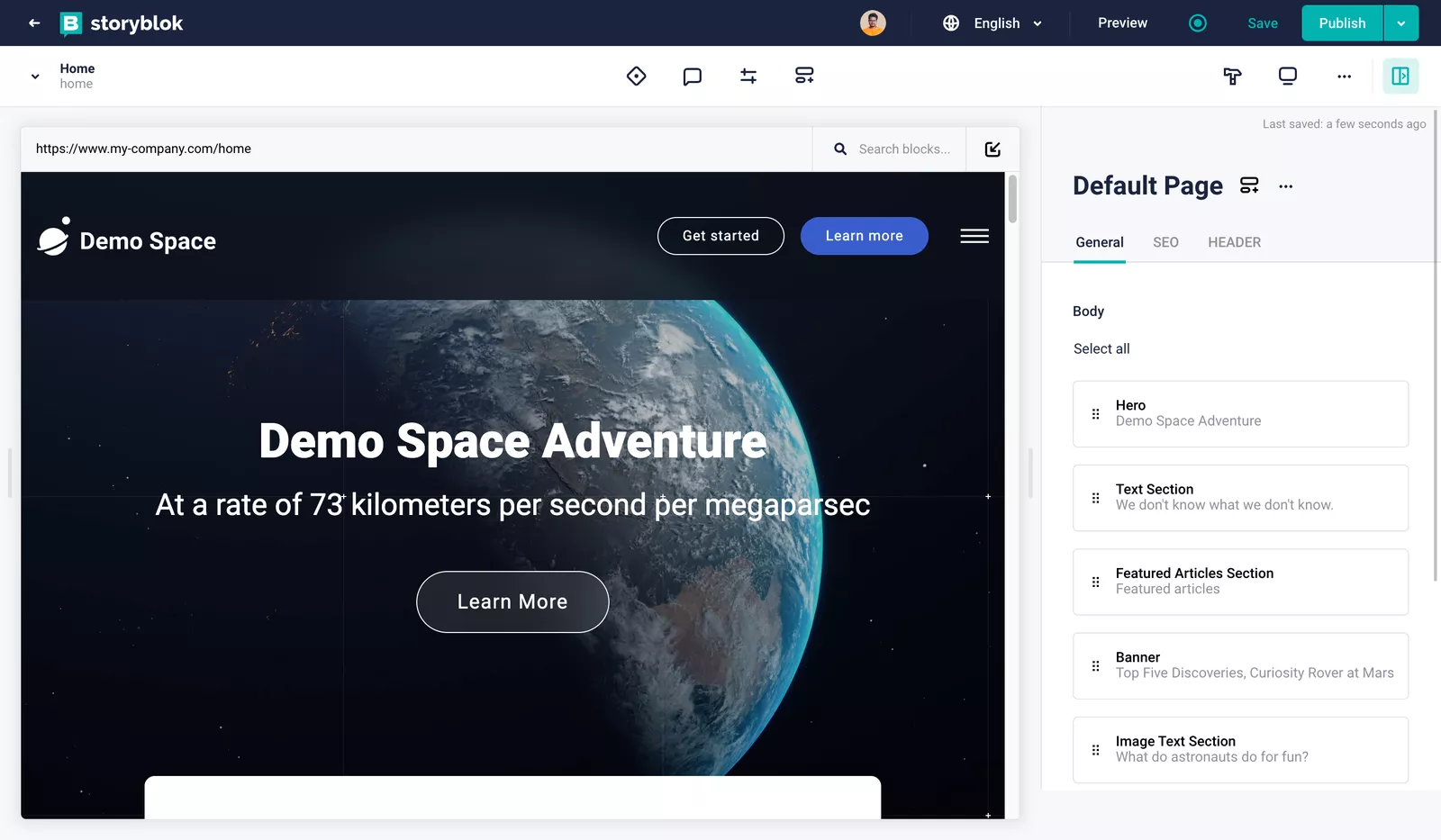
- Visual Editor: No hace falta que sepas Markdown ni ningún otro lenguaje de marcas para crear y gestionar tu contenido. Storyblok tiene un editor visual donde puedes gestionar, organizar y previsualizar tu contenido de una forma muy visual.
Y créeme, el Visual Editor tiene un aspecto increíble y le encantará a tu equipo de contenidos.

Sí, ¡Storyblok tiene una funcionalidad de preview en la que puedes ver sobre la marcha cómo quedará el contenido en tu página!
Si quieres aprender más sobre las funcionalidades de Storyblok, échale un vistazo a este vídeo (¡te lo recomiendo muy fuerte!):
Cómo integrar Storyblok en Eleventy #
Como headless CMS, ya hemos dicho que puedes integrar Storyblok en cualquier proyecto front-end. Sin embargo, es más fácil dependiendo de la tecnología que vayas a utilizar.
Storyblok trabaja con muchos frameworks modernos y mantiene SDKs para instalarlo en proyectos Vue, Nuxt, React, Next, Astro, SvelteKit, Remix o Gatsby. Pero no hay SDK oficial para Eleventy (de momento).
Pero hay más formas de integrar Storyblok en Eleventy. En un próximo artículo te explicaré paso a paso cómo hacer la integración utilizando GraphQL. ¿Quieres verlo en acción? Stay tuned!