Crea webs ultrarrápidas con Astro y Storyblok
Esta página también está disponible en: English
Tiempo de lectura: 13 minsEn el panorama digital actual, la web performance se ha convertido en un factor crítico para ofrecer excelentes experiencias de usuario. Los sitios web lentos pueden frustrar a los visitantes, generando tasas de rebote más altas y conversiones más bajas. Sin embargo, lograr una performance ultrarrápida sin comprometer las funcionalidades puede ser todo un reto.
Astro y Storyblok es una pareja ganadora que permite a los desarrolladores crear sitios web ultrarrápidos con una cantidad limitada de JavaScript. Al combinar las capacidades de generación de sitios estáticos de Astro con el CMS autónomo de Storyblok, los desarrolladores pueden aprovechar los beneficios del contenido renderizado previamente y reducir la ejecución de JavaScript del lado del cliente, lo que resulta en una velocidad óptima de la web. Este artículo profundiza en la perfecta integración de Astro y Storyblok, destacando los beneficios a nivel rendimiento web y la eficiencia que ofrece este enfoque para el desarrollo web moderno.
Astro #
Astro es un framework open source código para crear sitios web rápidos y centrados en el contenido, ofreciendo una excelente developer experience.
Astro es:
- Centrado en el contenido: este framework fue diseñado para ser usado en sitios web ricos en contenido.
- Server-First: renderizar el HTML en el servidor da como resultado web más rápidas.
- Rápido por defecto: en teoría, crear web lentas en Astro debería ser imposible.
- Fácil de usar: Astro es para todos. No necesitas ser un experto para construir algo con Astro.
- Con todas las funciones: puedes elegir entre más de 100 integraciones con Astro.
Además, estas son algunas de las características clave de Astro:
- Usa tu framwork: puedes usar tu framwork favorito para construir su proyecto (React, Svelte, Vue...), o puedes usar simplemente HTML y JavaScript.
- HTML 100 % estático: Astro convierte tu página en HTML estático, eliminando todo el JavaScript de su compilación final de forma predeterminada.
- Componentes bajo demanda: si necesitas algo de JavaScript, Astro puede hidratar automáticamente los componentes interactivos cuando son visibles en la página.
- Con todas las funciones: Astro es compatible con TypeScript, Scoped CSS, CSS Modules, Sass, Tailwind, Markdown, MDX y cualquiera de tus paquetes npm favoritos.
- Funciones de SEO: sitemaps automáticos, feed RSS, paginaciones y colecciones.
Como ves, Astro es una excelente opción para crear web ultrarrápidas. Sin embargo, crear y administrar el contenido directamente desde Astro puede no ser la mejor experiencia para los editores de contenido.
Storyblok #
Para solucionar esta limitación, puedes usar un headless CMS para que tus editores tengan una herramienta visual para crear y administrar el contenido de tu proyecto web. Y Storyblok es una excelente opción para hacerlo.
Tengo previsto escribir un artículo completo sobre Storyblok porque merece la pena profundizar en él y descubrir todas las características y funciones que puedes aprovechar para tu web.
Pero, por ahora, aquí tienes algunas de las características clave de Storyblok y por qué lo elijo como mi headless CMS favorito:
- Headless: puede integrar Storyblok en cualquier proyecto frontend porque es una solución headless. Además, puedes cambiar tu frontend y migrar fácilmente tu contenido de una tecnología a otra.
- Nativo de la nube: no es necesario alojarlo. Storyblok hace eso por ti.
- Editor visual: no necesitas saber Markdown ni ningún otro lenguaje de marcado para crear y administrar el contenido. Storyblok tiene un editor visual donde puedes administrarlo visualmente y obtener una vista previa del mismo.
Show, don't tell #
La teoría suena genial, ¿verdad? Pero veamos un ejemplo práctico paso a paso de cómo crear un proyecto básico utilizando Astro y Storyblok.
1. Crear un proyecto en Storyblok #
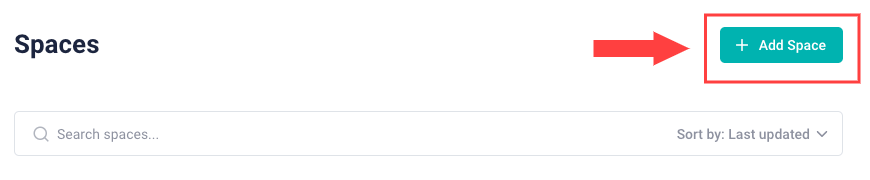
Loguéate en Storyblok y crea un nuevo espacio haciendo click en Add Space:

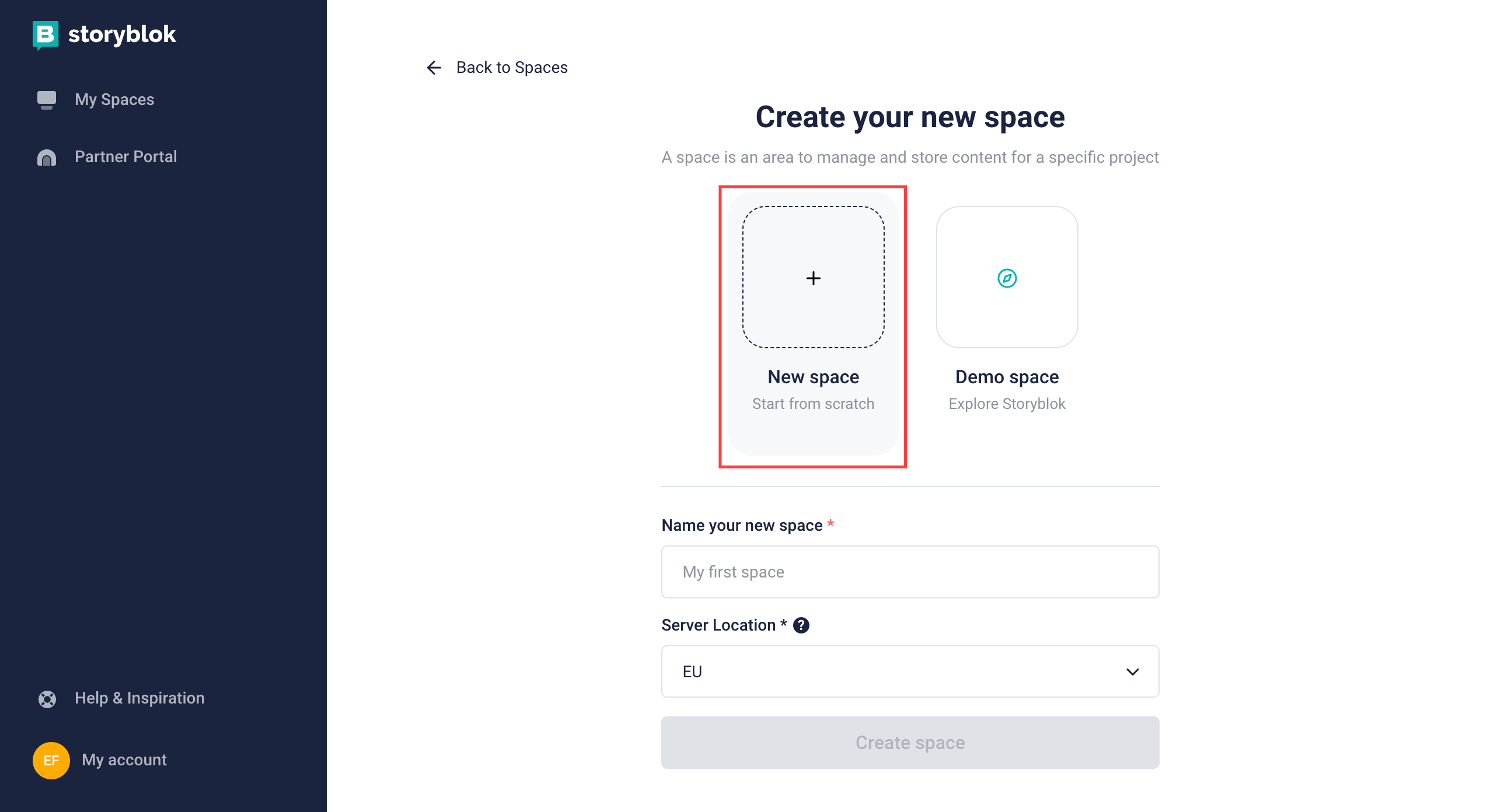
Elige la opción New Space, define un nombre para el proyecto y escoge la ubicación del servidor (por defecto, EU):

Storyblok creará un espacio utilizando una plantilla con contenido básico para ti.

2. Crear un proyecto con Astro #
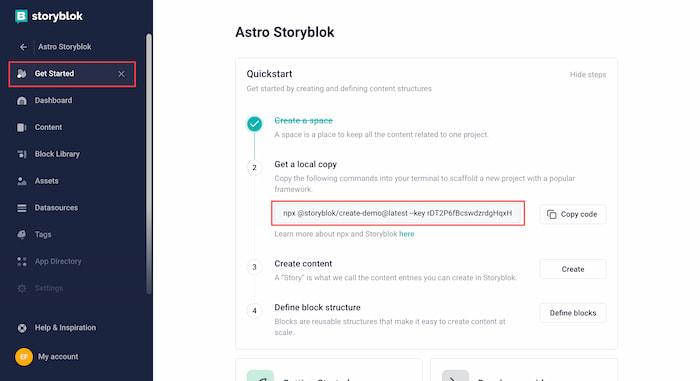
Desde tu nuevo espacio en Storyblok, ves a Get Started y copia el compando npx que te aparece en pantalla:

Ahora ejecuta el comando en tu equipo local y el asistente de Storyblok te guiará por el proceso de instalación. Para seguir este tutorial, necesito que escojas las siguientes opciones:
- Select framework: Astro
- Select package manager: npm
- Space region: EU
- Local folder name for the project: up to you!
- Serve Storyblok locally: No
Esto creará un proyecto con Astro en tu equipo local. Ahora, accede al mismo e instala todas las dependencias ejecutando el siguiente comando:
cd ./your-project-folder && npm installUna vez está todo instalado, tendrás tu proyecto Astro + Storyblok creado. Pero antes de continuarl, modifiquemos un par de cosas:
Abre el archivo astro.config.mjs. Verás que tu "Access token" de Storyblok está directamente hardcoded en el código, pero también hay una línea comentada que utiliza una variable de entorno (env):
...
export default defineConfig({
integrations: [
storyblok({
// accessToken: env.STORYBLOK_TOKEN,
accessToken: 'xxxxxxxxxxxxxxxxxxxxxxxx',
apiOptions: {
region: '',
},
...Así que crea un archivo .env en la raíz de tu proyecto y setea allí tu Access token:
# .env file
STORYBLOK_TOKEN: xxxxxxxxxxxxxxxxxxxxxxxxAhora modifica tu archivo astro.config.mjs para utilizar la nueva variable de entorno que acabas de crear:
...
export default defineConfig({
integrations: [
storyblok({
- // accessToken: env.STORYBLOK_TOKEN,
- accessToken: 'xxxxxxxxxxxxxxxxxxxxxxxx',
+ accessToken: env.STORYBLOK_TOKEN,
apiOptions: {
region: '',
},
...Por otro lado, si al crear el proyecto has definido que la región del servidor es US en vez de EU, deberás actualizar ese campo en el mismo archivo:
...
export default defineConfig({
integrations: [
storyblok({
accessToken: env.STORYBLOK_TOKEN,
apiOptions: {
- region: '',
+ region: 'US',
},
...Paso opcional: Storyblok requiere utilizar HTTPS para acceder a su editor visual. Por defecto, el proyecto Astro que has creado utiliza el plugin basicSsl. Sin embargo, yo prefiero utilizar mkcert. Para instalarlo, ejecuta el siguiente comando:
# install mkcert with npm
npm install vite-plugin-mkcert -DY modifica el archivo astro.config.mjs:
// astro.config.mjs file
import { defineConfig } from 'astro/config';
import storyblok from '@storyblok/astro';
import { loadEnv } from 'vite';
- import basicSsl from '@vitejs/plugin-basic-ssl'
+ import mkcert from 'vite-plugin-mkcert';
const env = loadEnv("", process.cwd(), 'STORYBLOK')
export default defineConfig({
integrations: [
storyblok({
accessToken: env.STORYBLOK_TOKEN,
})
],
vite: {
- plugins: [basicSsl()],
+ plugins: [mkcert()],
server: {
https: true,
},
},
})3. Habilita el editor visual #
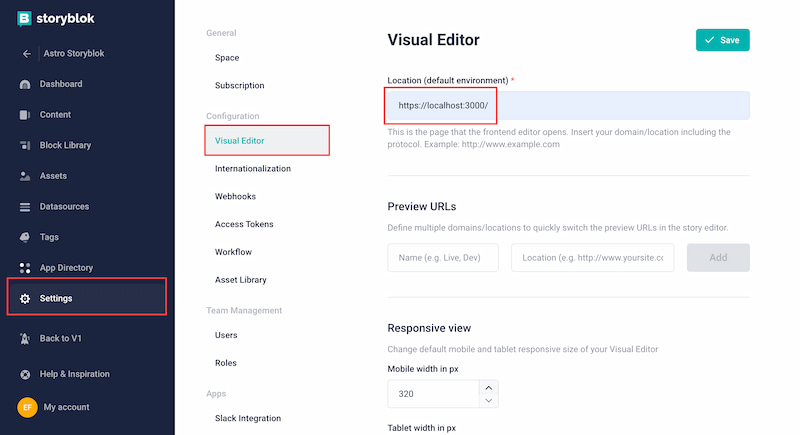
¡Ya casi está! Ahora, puedes volver al editor visual de Storyblok y cambiar la URL de preview. Ves a Settings > Configuration > Visual Editor y fija tu URL de localhost usando HTTPS:

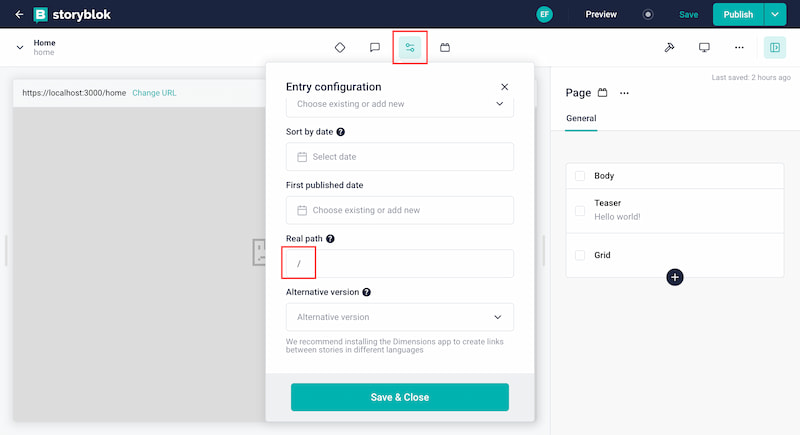
Por último, Storyblok añade por defecto la ruta al contenido de la página en la URL. Por lo tanto, por defecto, el editor visual tratará de cargar https://localhost:3000/home. Para cambiarlo, ves a la configuración de página y fija / como el Real path:

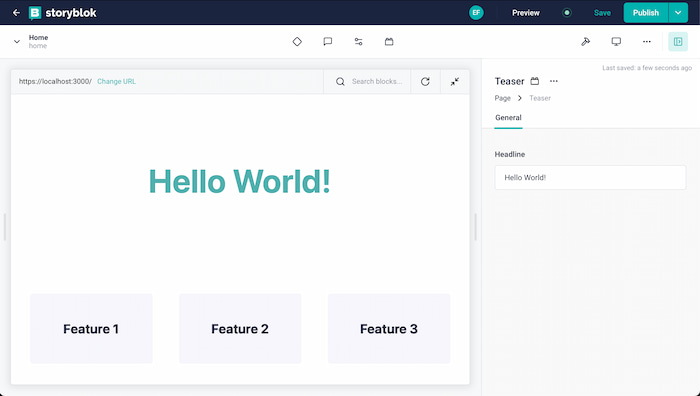
Y ahora, si refrescas el editor visual, verás la versión local de tu nuevo proyecto Astro con el contenido de la plantilla que viene por defecto en Storyvblok al crear un nuevo espacio 🥳

4. Despliega el proyecto en Netlify #
Tener un editor visual es una herramienta genial, especialmente para editores de contenido. Y esta funcionalidad es algo que otros headless CMS no ofrecen. Sin embargo, utilizar localhost como Preview URL es algo que seguramente no les guste escuchar a tus editores de contenido.
La buena noticia es que Storyblok te permite configurar múltiples Preview URLs. Así pues, puedes mantener localhost como Preview URL para desarrollo en local, y añadir otros entornos de desarrollo/deployment como opciones para el Preview.
Para simplifcar el proceso, puedes desplegar el proyecto directamente en Netlify y configuarar la URL resultante como una nueva Preview URL.
Asumo que te manejas con GitHub y Netlify. De no ser el caso, échale un ojo a esto y esto antes de seguir leyendo.
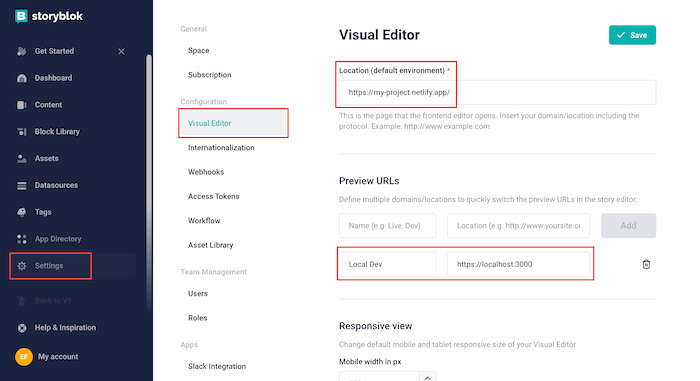
Una vez has creado un nuevo site en Netlify, lo has conectado a tu proyecto Astro en GitHub y lo has deployado, puedes añadir tu nueva URL de Netlify como Preview URL. Para ello, ves a Settings > Configuration > Visual Editor en tu espacio de Storyblok y configura tu URL de Netlify. Puedes elegir si quieres definirla como entorno por defecto o como otro entorno:

Y ahora sí, por fin tienes tu editor visual habilitado y disponible tanto para developers como editores de contenido... pero con algunas limitaciones.
Por defecto, Astro es un SSG (static site generator) y genera todas las páginas durante el build time. Por lo tanto, editar el contenido en Storyblok usando una URL preview de Netlify no mostrará los cambios visuales instantáneos en la herramienta, a tus editores de contenido.
Para superar este escollo, puedes usar Astro en modo SSR en un entorno específico para tus editores de contenido. Tienes más info sobre cómo hacer esto aquí.
Por último, una vez publicas o actualizas un contenido en Storyblok, necesitarás hacer un nuevo deploy para actualizar tus páginas. Hacer esto manualmente resulta muy molesto, pero puedes configurar un webhook para que se ejecute automáticamente.
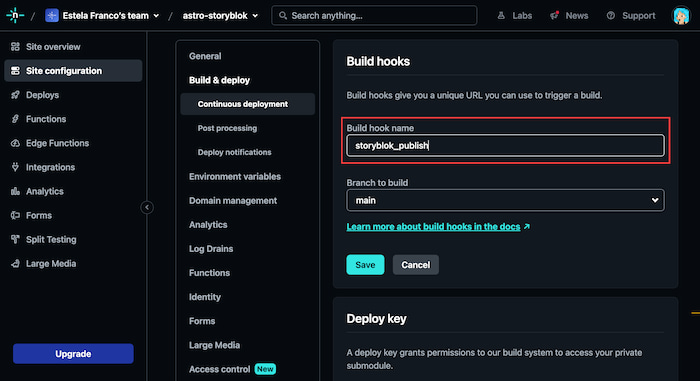
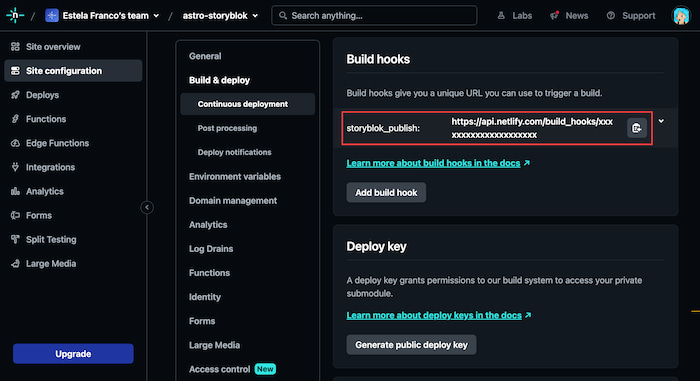
En Netlify, ves a Deploys > Deploy settings > Build hooks > Add new hook. Define un nombre (por ejemplo, storyblok_publish), y guárdalo. Copia la URL que se genera.


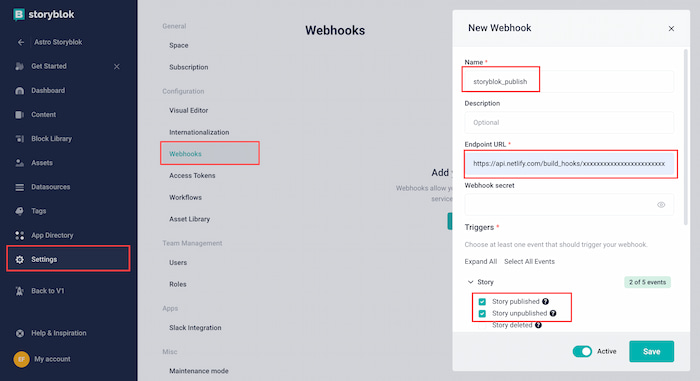
Ahora, ves a tu espacio en Storyblok y crea un nuevo webhook en Settings > Webhooks > New Webhook. Pega la URL que has copiado de Netlify en el campo Endpoint URL y marca los siguientes triggers: Story > Story published y Story > Story unpublished.

Cada vez que publiques o despubliques una story, se disparará un nuevo deployment en Netlify y, por lo tanto, tu web se actualizará.
¿Es Astro + Storyblok una combinación realmente rápida? #
He explicado un montón de cosas sobre cómo crear un proyecto usando usando Astro + Storyblok porque esta combinación es una gran opción para generar páginas ultrarrápidas. Y ahora que tenemos un proyecto creado (usando una plantilla) podemos compararlo con otros frameworks.
Para evaluar los resultados de performance de este proyecto, he creado también un proyecto con Next y otro con Nuxt que utilizan la misma plantilla de Storyblok y los he deployado en Netlify. Así, tengo 3 URLs públicamente accesibles que puedo evaluar usando PageSpeed Insights:
- Astro: https://astro-storyblok.netlify.app/
- Nuxt: https://nuxt-3-storyblok.netlify.app/
- Next: https://next-storyblok.netlify.app/
Tras 5 tests para cada proyecto, estos son los resultados medios:
| DESKTOP | Astro | Next | Nuxt |
|---|---|---|---|
| FCP (s) | 0.413 | 0.438 | 1.071 |
| LCP (s) | 0.499 | 0.535 | 1.071 |
| SI (s) | 0.629 | 0.696 | 1.328 |
| TBT (ms) | 0 | 1.2 | 0 |
| CLS | 0 | 0 | 0.001 |
| MOBILE | Astro | Next | Nuxt |
|---|---|---|---|
| FCP (s) | 0.991 | 0.945 | 2.539 |
| LCP (s) | 0.991 | 1.197 | 2.539 |
| SI (s) | 1.243 | 1.377 | 2.972 |
| TBT(ms) | 0 | 92.4 | 0 |
| CLS | 0 | 0 | 0.001 |
Como puedes ver, Astro tiene mejores resultados que Nuxt y Next. Y sí, estoy testeando una plantilla muy básica, pero muestra las diferencias base que hay entre las distintas tecnologías - y demuestra que Astro + Storyblok es una opción ganadora.
Además, Astro es una opción más ligera y que carga menos recursos JS:
| DESKTOP | Astro | Next | Nuxt |
|---|---|---|---|
| Total resources | 4 | 10 | 11 |
| Size (Bytes) | 10977 | 91912 | 81407 |
| Total Scripts | 2 | 8 | 6 |
| Size (Bytes) | 7915 | 88276 | 62955 |
| MOBILE | Astro | Next | Nuxt |
|---|---|---|---|
| Total resources | 4 | 10 | 11 |
| Size (Bytes) | 10981 | 92003 | 81415 |
| Total Scripts | 2 | 8 | 6 |
| Size (Bytes) | 7915 | 88332 | 62935 |
Y tú, ¿lo has probado ya? :)