Eleventy and Storyblok - My perfect combination
This page is also available in: Español
Reading time: 6 minsThis is the first post in a series of articles called "Eleventy and Storyblok" to learn how to use this combination to create a web project.
If you know me, you already know that I'm a big Eleventy fan. So far, it's my favorite choice for creating a static project. But you can do so much more with it. You can even build an SPA with 11ty! The only downside to the escalation of my personal projects is the lack of a CMS to generate new content.
Don't get me wrong. I feel super comfortable writing in Markdown, but sometimes I miss the power of a CMS to easily check grammar mistakes or even preview the content instead of running my project on localhost.
That's why I started researching how to integrate a headless CMS into an Eleventy project. After investigating a few options, I fell in love with Storyblok.
In this article, I'll explain why I chose these options in the hope that you'll fall in love with them, too.
Eleventy, a simpler static site generator #
11ty in a nutshell: Fast builds and even faster websites. That's what I'm looking for when starting a new project, so Eleventy seems to be made for my needs! But let the data speak for itself.
Eleventy ran a benchmark of x4000 Markdown files (you have all the information in this open source repository and the results in this article) and Eleventy performance is impressive:
| Name | Building ×4000 MD Files | |
|---|---|---|
| Eleventy | 1.93s | |
| Astro | 22.90s | |
| Gatsby | 29.05s | |
| Next.js | 70.65s | |
Performance is important, but so is the developer experience. And I love the versatility of 11ty: you can create a project and choose between many template languages like HTML, Markdown, Nunjucks, Liquid, WebC, and others. You can even override the template language if you need to!
In addition, there are many official plugins that you can integrate into your project to take it to the next level easily. Or you can integrate plugins contributed by the community!
And that's important to me: Eleventy has an active community that helps make this SSG a great option.
For example, you can easily configure your templates using data keys like permalinks, layouts, pagination, tags, etc. And integrate plugins like Image (to resize and generate images), RSS, i18n (for internationalization), Navigation (also for breadcrumbs!), Shopify (import your Shopify products, pages and collections into Eleventy as global data), and more.
But don't take my word for it and see who trusts Eleventy to build their projects:
NASA
Cern
TC39
W3C
Google
Netlify
web.dev
MIT
Stanford
V8
Chrome Developers
Foursquare
CSS Tricks
WebPageTest
A11Y Project
NOAA
United Kingdom (gov)
France (gov)
Stack Overflow
Lit
Glitch
Stackblitz
Open Web Docs
jamstack.org
Greenpeace
CSIS
ESLint
Mocha
reveal.js
Panic
Filament Group
Set Studio
Ookla
Khan Academy
Basecamp
Snowpack
ffconf
UX London
Nordhealth
Orange
Univ. of Wisconsin-Madison
California (gov)
Red Hat
Just Eat Takeaway
- …and more
Storyblok, the way to modern content #
As you can see, Eleventy is a super powerful SSG that provides a great DX. However, if your project has content editors creating articles and pages, they won't be as excited as developers. Creating content directly on an SSG project can be difficult until they know how to write using Markdown or other project options.
So implementing a headless CMS is a great solution to solve this problem. As I told you before, after investigating several options, I fell in love with Storyblok, and you will agree with me after reading this article.
But let's take a step back.
What's a headless CMS? #
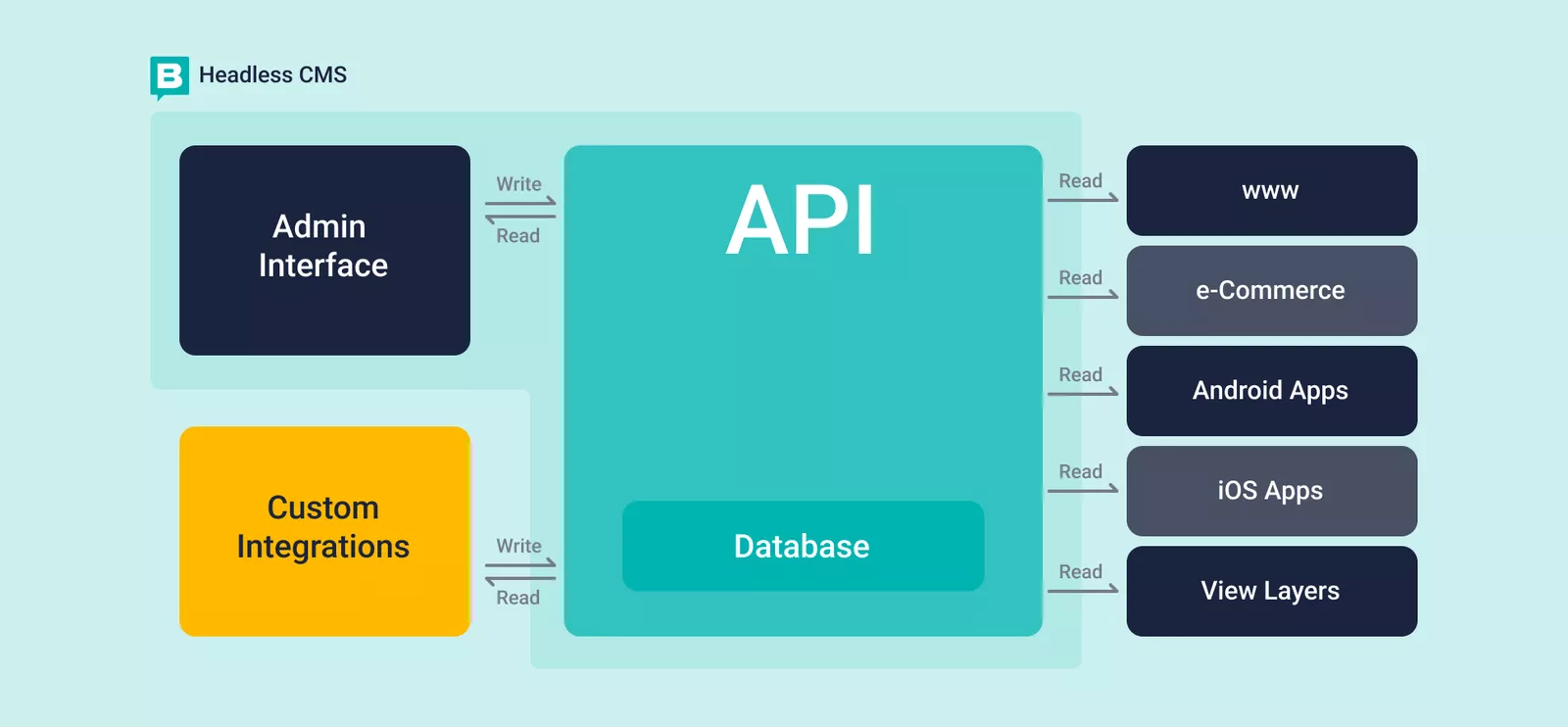
A headless CMS is a pure backend web content management system that acts as a content repository. The content is then exposed through an API for display on any device, without a built-in front-end. This separates your data (body) from its presentation (head).
Separating the two gives you remarkable freedom and allows you to integrate Storyblok into any project such as websites, ecommerces, or apps. Moreover, developers can use whatever technology they want without worrying about how it affects the front end, and content editors can reuse their content on any number of devices of any type because it's not tied to a specific channel.

Why Storyblok? #
Storyblok is a headless CMS designed to empower all content stakeholders while providing a cloud-native, headless architecture that allows developers to effortlessly work with and adapt to any technology.
Here are some of its most notable features:
- Headless: You can integrate Storyblok into any front-end project because it's a headless solution. Moreover, you can change your front-end and easily migrate your content from one technology to another.
- Cloud-native: You don't have to host it. Storyblok does that for you.
- Internationalization: Excellent multilingual management. You can manage your translations at three different levels: field level, folder level, or space level. This allows you to choose the approach that best suits your project.
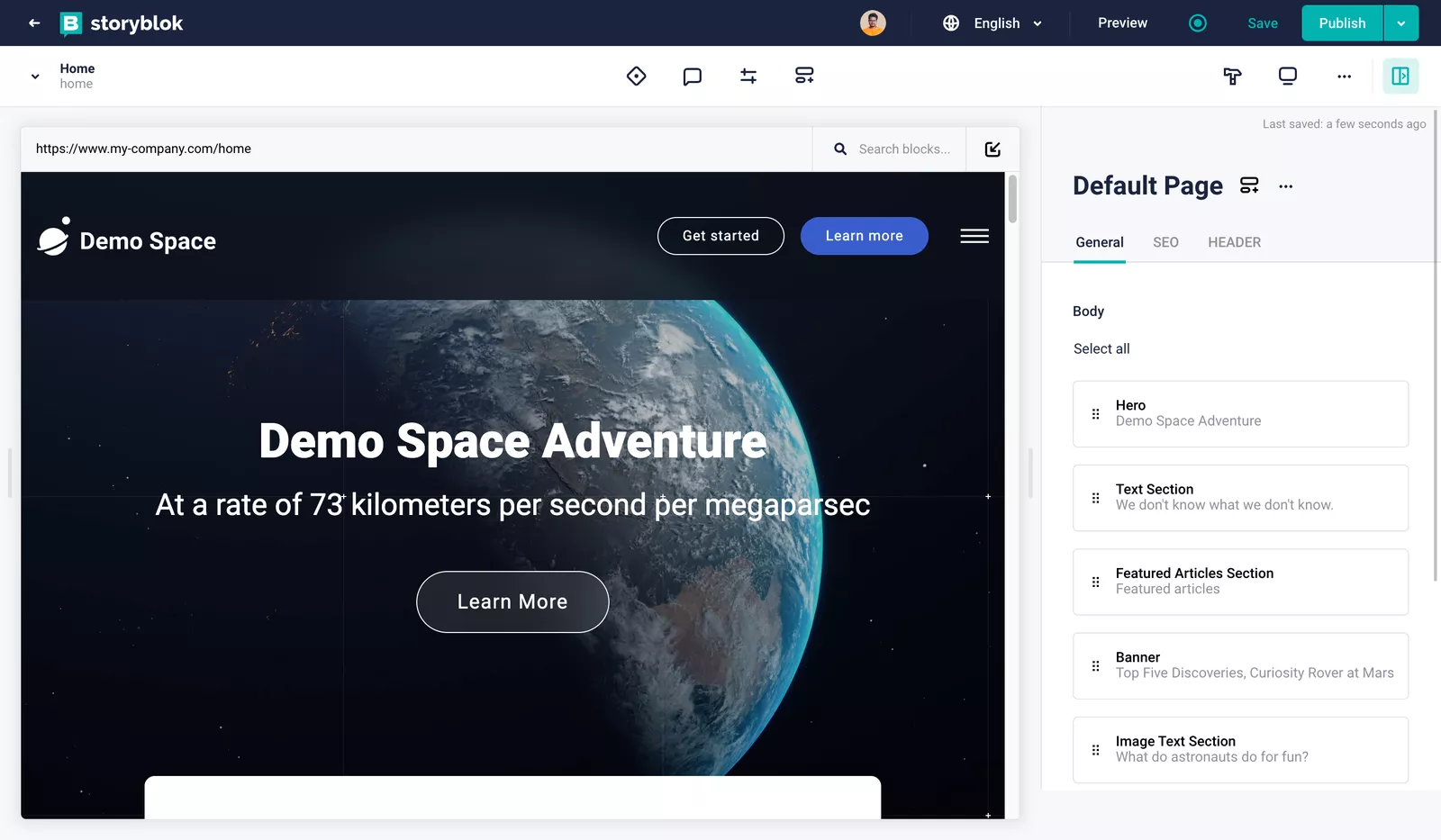
- Visual Editor: You don't need to know Markdown or any other markup languages to create and manage your content. Storyblok has a visual editor where you can visually manage, organize and preview your content.
And trust me, the Visual Editor looks amazing and your content editors will love it.

Yes, Storyblok has a preview feature where you can see how the content will fit on the page on the fly!
If you want to learn more about Storyblok's features, check out this video (highly recommended!):
How to integrate Storyblok into Eleventy #
As a headless CMS, you can integrate Storyblok into any front-end project. However, it is easier depending on the technology you use.
Storyblok works with many modern frameworks and maintains SDKs to install in Vue, Nuxt, React, Next, Astro, SvelteKit, Remix or Gatsby projects. However, there is no official Eleventy SDK (yet).
But there are other ways to integrate Storyblok into an Eleventy project. In a future article, I'll explain step-by-step how to integrate Storyblok into an Eleventy project using the GraphQL API. Want to see it in action? Stay tuned!